另外還有兩種CSS position是fixed、sticky
特性是會跳脫原本的div的規則,參照的是最外層的網頁視窗
前面講到的absolute也是,但兩者不同的地方在於,absolute的最外層的網頁視窗是網頁往下滑就不算了
fixed則是參照viewport,只要是視窗看到的範圍都算,網頁往下滑也一樣
就像是被固定住一樣,如同底下所看到的,將網頁往下滑動時綠色和藍色的箱子會隨著滑動跑出視窗外
但黃色的箱子是完全被固定住的,不管滑倒哪裡,它都一直固定在在那
因為設定了position: fixed;
.box3 {
background-color: yellow;
position: fixed;
}

比較常看到會被使用在導覽列上(固定在網頁的上方)
與fixed類似,但不同的是sticky是遵照原有元素排版
「黏住」的位置,可以透過 top, right, bottom, left 來設定
當滑動網頁的捲軸到達sticky設定的位置時它就會黏住在那
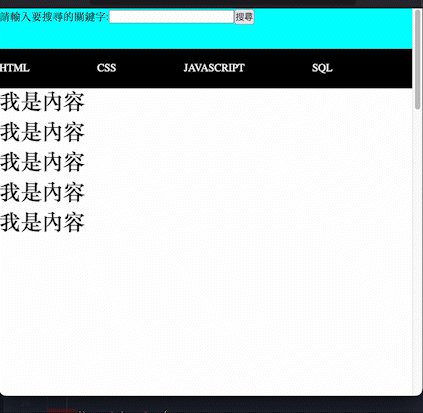
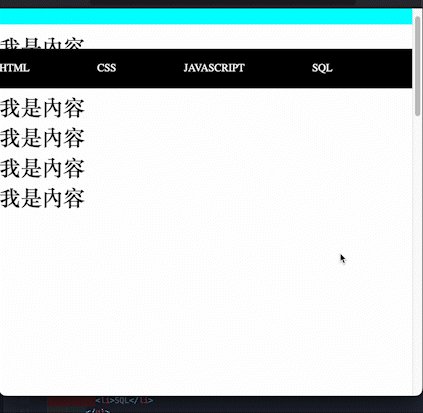
舉例以下是導覽列上方有一個亮藍色區塊,做為搜尋資料輸入關鍵字使用
當滑動網頁時導覽列會往上移動,但是到網頁頂端時就會停住粘在那了
主要是因為設定了position: sticky; 和 top: 0;
div.container {
width: 100%;
height: 60px;
background-color: black;
display: flex;
justify-content: space-between;
align-items: center;
position: sticky;
top: 0;
}

講到這裡不知道有沒有其他人和我一開始一樣的想法
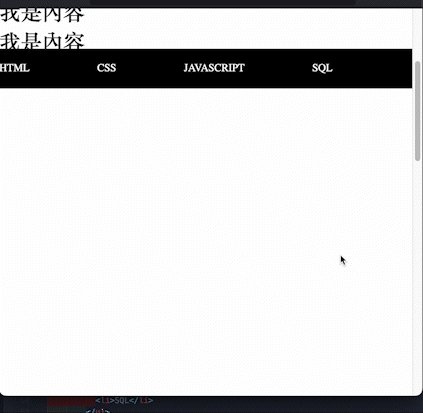
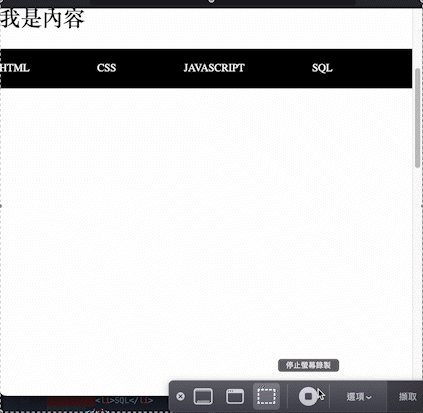
如果要達到以上狀況的設定,我不能用fixed就好了嗎
設定top20跟網頁頂端有些距離,可以顯示亮藍色區塊
哈哈... 所以給大家看一下實際設定後的狀況
因為是fixed(固定),所以黑色的導覽列是完完全全定住的啊....
所以還是不太相同的唷